Minimum PHP required
Set up Ryan’s library.
Create a client.
Retrieve the data.
include('eventbrite-api/Eventbrite.php');
$eb_client = new Eventbrite($api_tokens);
$these_events = $eb_client->user_list_events(array('event_statuses'=>'live,started'));
Caching / scheduling
Save it as JSON:
$json_events = json_encode($these_events);
file_put_contents(EVENTBRITE_CACHE . 'events.json', $json_events);
Schedule with cron (a few times an hour).
Cached file
Unformatted JSON isn’t easy for humans to parse:
{"events":[{"event":{"box_header_text_color":"005580","locale":"en_US","link_color":"EE6600","box_background_color":"FFFFFF","timezone":"Europe\/London","box_border_color":"D5D5D3","logo":"https:\/\/cdn.evbuc.com\/images\/16359393\/139609962402\/1\/logo.jpg","organizer":{"url":"http:\/\/www.eventbrite.com\/o\/getset-for-growth-london-8063154735","description":"GetSet For Growth is an innovative and highly successful service providing world-class advice to businesses …
Use a JSON visualiser, for example:
array.include-once.org
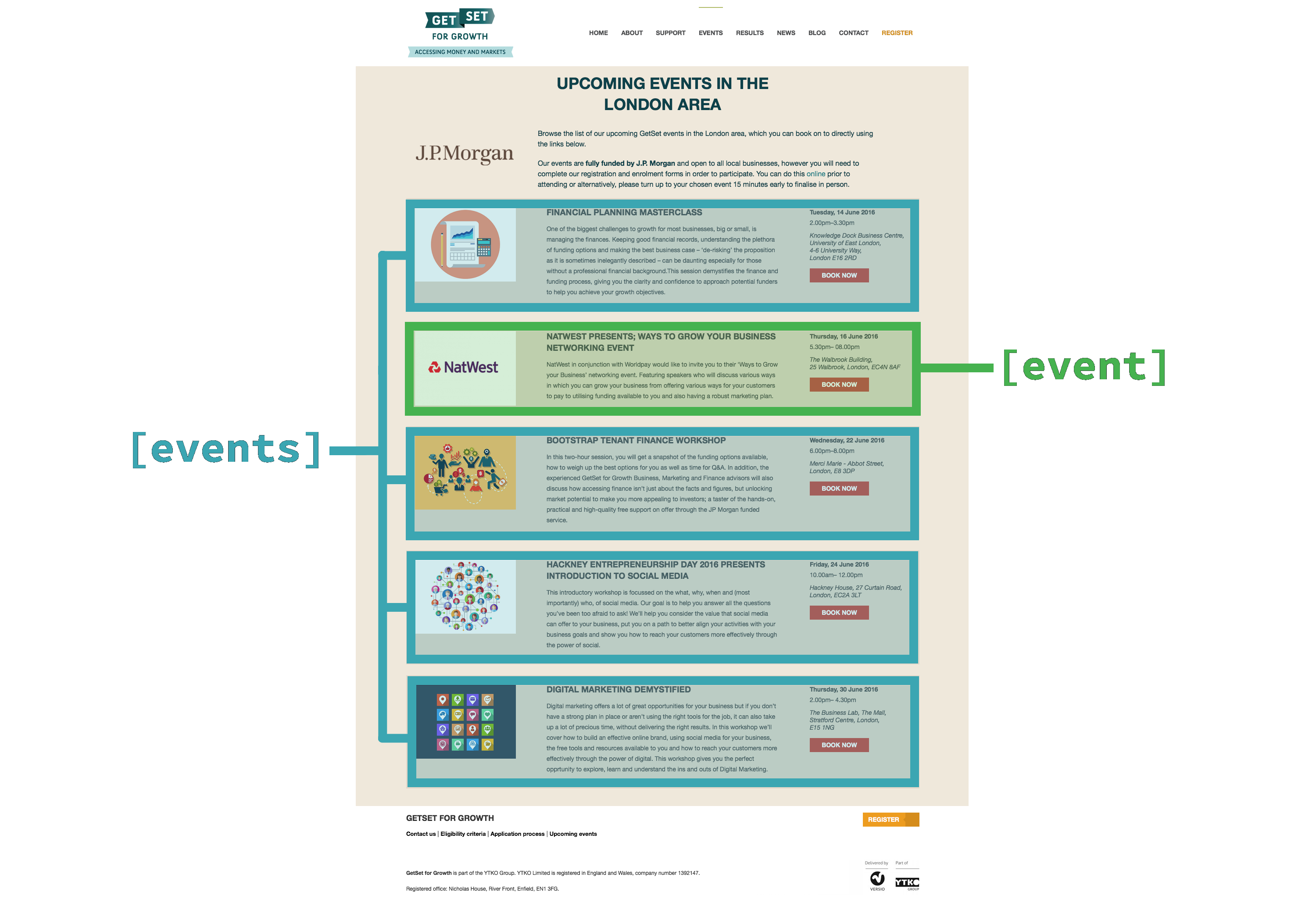
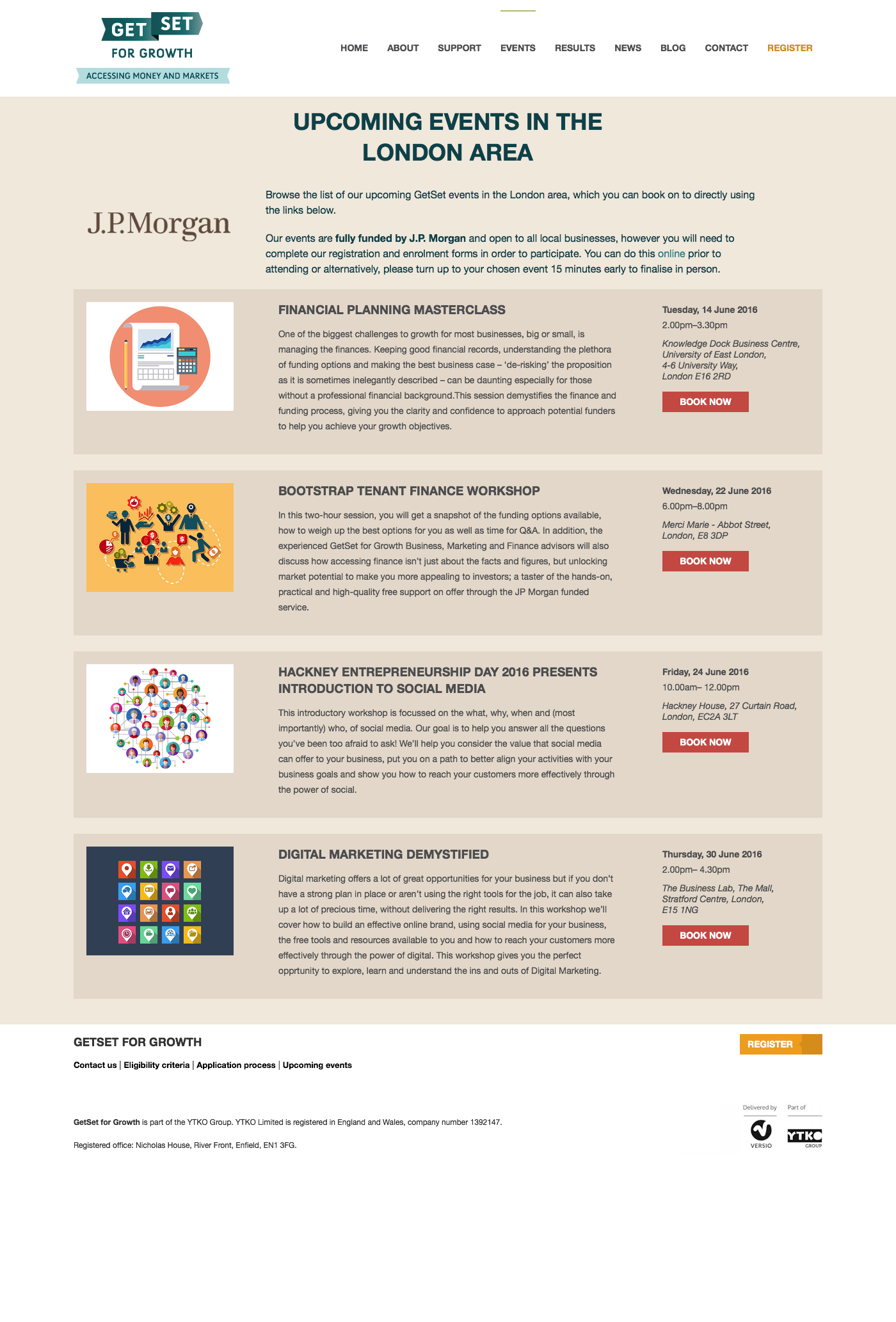
Use a shortcode
Define a shortcode in the plugin:
add_shortcode('events', 'eventbrite_plus_expand_shortcode');
Use the shortcode to retrieve a list of events
and then display all of them:
[events username="username@eventbrite.com"]
Style the events
We need to make a theme-specific function
to display each event in the list:
function eventbrite_plus_display_event ($this_event) {
$html = <<<ENDS
<div class="row-fluid event_block">
<div class="span3 event_type">
{$this_event['image']}
</div>
<div class="span6 event_content">
<p><span class='event_title'>{$this_event['title']}</span></p>
<p>{$this_event['content']}</p>
</div>
<div class="span3 event_cta">
<p class='event_date_time'><span class='event_date'>{$this_event['date']}</span><br />
<span class='event_time'>{$this_event['time']}</span></p>
<p class='event_location'>{$this_event['location']}</p>
<p class='event_button'>{$this_event['button']}</p>
</div>
</div>
ENDS;
return $html;
}

Use another shortcode
Define the manual event shortcode in the plugin:
add_shortcode('event', 'eventbrite_plus_expand_shortcode');
Use the shortcode to add as many events as we want:
[event date="13/6/2016" title="Cam WP" location="Boat House"]Great event…[/event]
[event date="21/6/2016" title="PHP Cam" location="Novi"]Another great event…[/event]
Best of both
Finally, we can mix-and-match Eventbrite and manual shortcodes:
[events username="username@eventbrite.com"]
[event date="16/6/2016" title="NatWest…" location="London"]Ways to Grow your Business…[/event]
The combined date-sorted list will be displayed wherever the first shortcode (of either kind) occurs on the page.